3D hat auch das Web erreicht. Doch die Programmierung kann schwierig sein.
3D-Filme, 3D-Fernseher — längst hat die plastische Visualisierung unseren Alltag erreicht. Die Gründe dafür liegen auf der Hand. Detailgetreue Darstellung und das Gefühl inmitten des Geschehens zu sein. Überträgt man diesen Technologiebaustein auf das Internet, ergeben sich neue Möglichkeiten. Für Konstruktion, Architektur und Kunst gilt dies im besonderen Maße.
Der Begriff Web3D umfasst sämtliche Technologien, die dreidimensionale Computergrafik bei WWW-Anwendungen einsetzen.
Zur Weiterentwicklung und Etablierung freier Web3D-Technologien wurde das Web3D-Konsortium gegründet, das in kleine Arbeitsgruppen für verschiedene Anwendungsbereiche gegliedert ist, darunter Übertragung, Sicherheit und Syntax. Im Jahre 2004 wurde vom Konsortium die Beschreibungssprache X3D als neuer Web-3D-Standard erklärt (ISO/IEC 19775). X3D löst das ältere VRML97 ab und verwendet die Datenbeschreibungssprache XML.
Ein anderer Pfad für die Entwicklung räumlicher visueller Darstellungen im Web ergibt sich aus virtuellen Welten wie Second Life und Computerspielen. Hier arbeiten verschiedene Hersteller an Browser-Plugins zur 3D-Darstellung, so dass keine gesonderte Applikation mehr installiert werden muss.
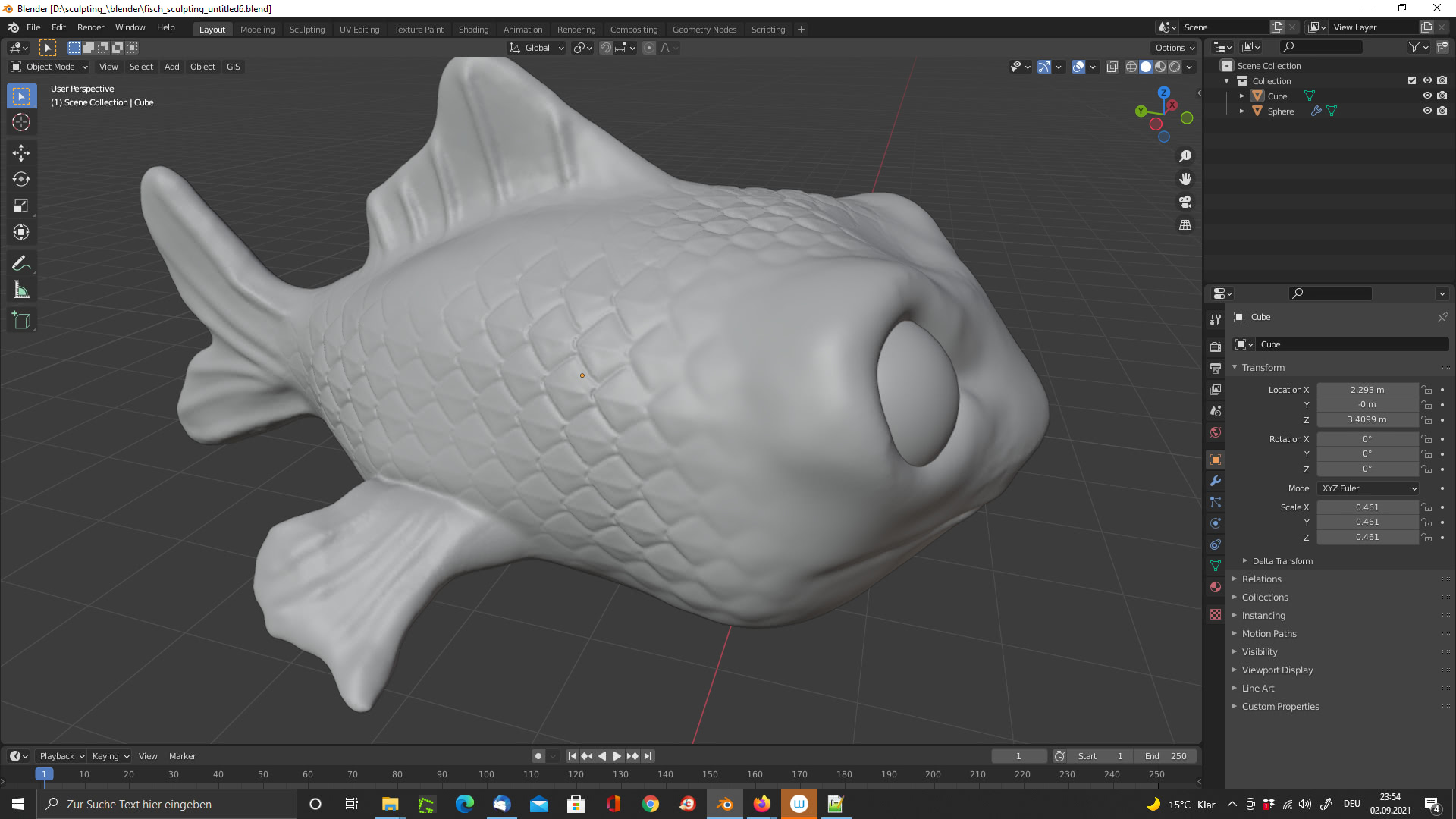
In unserem Blog stellen wir 3D Software vor und zeigen die Entwicklung unser Skulpturen.
Skulptur: Liegende Figur 2015